One of the available syntaxes for Mojeek Discourse is Markdown.
You can find a quick reference for Markdown here:
Discourse uses CommonMark.
If your post has strange formatting that you want to get rid of, try escaping any symbols with backslash \
**Text in bold.**
\*\*Text surrounded by asterisks.\*\*
Text in bold.
**Text surrounded by asterisks.**
Numbers might require a trailing period to be escaped.
1. Begin an ordered list.
1\. A line that begins with the number one.
- Begin an ordered list.
1. A line that begins with the number one.
Introduction
If you are not familiar with Markdown, it is a simple code you can include in your prose to add formatting.
From John Gruber:
Markdown allows you to write using an easy-to-read, easy-to-write plain text format …
… The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
In other words, if Markdown fails or you print the source code, Markdown can be read by humans.
Markdown retains relevant features from HTML (like links and lists), but it is much easier for humans to write and edit.
Examples
Here are some common examples of Markdown which I use.
Please see the References at the bottom of this post to learn more.
Inline Links
[Link text](http://example.com/)
Included as part of this pull is also an orientation quirk for the [GPD Win Max](https://www.mojeek.com/search?q=GPD+Win+Max).
Included as part of this pull is also an orientation quirk for the GPD Win Max.
Unordered Lists
* Item
* Item
* Item
- Item
- Item
- Item
If you want to create a blank line within a list, use an HTML comment.
* Item
* Item
<!-- -->
* Item
- Item
- Item
- Item
Block Quotes
> A large grass fire in Wise County, Texas on Monday sent horses fleeing from the area, and led to some houses in the area being evacuated.
A large grass fire in Wise County, Texas on Monday sent horses fleeing from the area, and led to some houses in the area being evacuated.
Code Span
Use `Get-ChildItem` to list the contents of the current directory.
Use Get-ChildItem to list the contents of the current directory.
Code Block
```
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
```
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
It is possible to influence the syntax highlighting while using code fences. Note the missing color in this example.
```text
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
```
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
Headings
# HTML H1
## HTML H2
### HTML H3
HTML H1
HTML H2
HTML H3
Horizontal Rule
Before horizontal rule.
---
After horizontal rule.
Before horizontal rule.
After horizontal rule.
Strikethrough
~~Strikethrough~~
Strikethrough
Footnotes
Discourse Meta has a good example for footnotes. Let me quote the documentation directly:
You can add footnotes to your posts by typing them in like this:
A sentence that needs a footnote. ^[The footnote]
Another sentence that needs a footnote. ^[The second footnote]
Or like this:
A sentence that needs a footnote. [^1]
Another sentence that needs a footnote. [^2]
[^1]: The footnote
[^2]: The second footnote
Both examples produce the same output:
A sentence that needs a footnote. [1]
Another sentence that needs a footnote. [2]
Image Etiquette
If you decide to embed an image, please fill in the alternate text which appears between the square brackets. For the visually impaired, this is all they know about your image. And this can be an aid to editors who might only have your source code.

Markdown Link Bookmarklet
If you want a convenient way to generate Markdown links from Web sites that you have visited in your Web browser, below, I’ve included a bookmarklet which will generate a link for you.
A bookmarklet is a small amount of JavaScript code that is saved in the address field of a standard, Web browser bookmark. This takes advantage of the JavaScript: scheme to run code against the current page. In our case, it allows a JavaScript prompt to pop up and display a link so that it can be copied:
Bookmarklet Code
To get started, just create a blank bookmark in your Web browser and paste the following code into the URL or address field in the bookmark’s properties. I typically use “Markdown Link” for the bookmark’s name.
javascript:(function(){
var title = document.title;
var url = document.URL;
title = title.replace(/\u005b/g, "\\[");
title = title.replace(/\u005d/g, "\\]");
var myLink = "[" + title + "](" + url + ")";
prompt("Markdown Link", myLink);
})();
In case you are wondering, the code is escaped with backslashes twice: once for JavaScript and once for Markdown. This allows page titles which contain [square brackets].
Bookmarklet Use
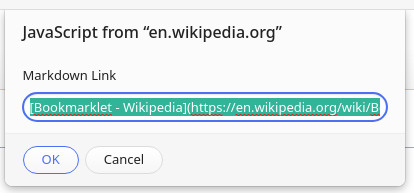
To use the bookmarklet, click on its bookmark. A prompt will appear with the link inside. Then, copy the link from your Web browser to your text editor. Close the prompt in your Web browser when you are done.
Note: This works for Firefox and Vivaldi. Other browsers might not allow bookmarklets to work.
Vivaldi Quirks
I noticed two quirks while using the bookmarklet in Vivaldi.
The browser address field will be updated to reflect the JavaScript code. This means, for example, if you run the bookmarklet and then unbookmark the page, you will be deleting the bookmarklet and not the bookmark for the current page. It also means that the page URL will no longer show in the address bar. To fix these issues either: 1) Refresh the page. 2) Right-click in the page body and choose the “Copy Page Address” option from the context menu.
Also, while the JavaScript prompt from the bookmarklet is showing, you won’t be able to interact with the page. Click the Cancel button to close the prompt before you continue using the page.
Showing Markdown
It is possible to demonstrate Markdown code while using Markdown.
You can display simple examples in code blocks:
```
*Italic*
```
You can demonstrate nested examples by switching between fenced and indented code blocks:
```
*Italic*
```
References
* Learn more.
CommonMark Full Specification (Current) *
Supported Syntax Highlighting Languages | highlight.js (Latest)
Escape Character | JavaScript | W3Schools
Backslash Escapes | CommonMark Specification
Markdown Cheat Sheet | Markdown Guide
Changes
- Added Footnote
- Fixed links.
- Updated Image Etiquette
- Creating an empty line in an unordered list.
- Added Strikethrough
- Fixed Bookmarklet Code
Created: Tuesday, February 15, 2022
Updated: Wednesday, February 26, 2025